Open Education at MozFest
It’s over a week now since the Open Education Working Group and LinkedUp Project got to experience the fun of the Mozilla Festival (MozFest). We had a great time and wanted to share some of the best education technologies, collectives and ideas from the three days.
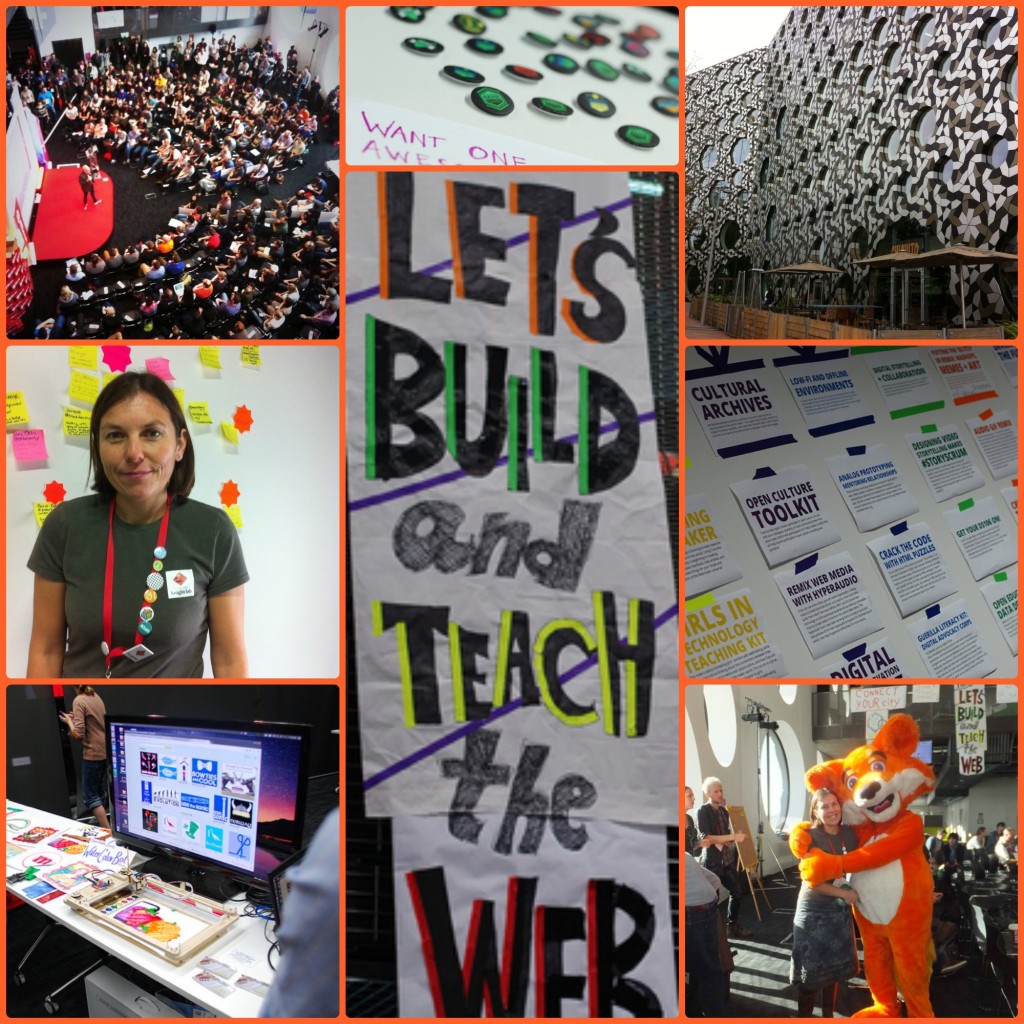
We were there primarily to make new friends but did manage to participate in the Science Fair and facilitate the Hit the Road Map: A Human Timeline of the Open Education Space event. [More to follow soon on what we plan to do next with the timeline data!].
Note that most of the above pictures are mine, though some are part of the MozFest Flickr set.
 MozFest is the Mozilla Foundation’s annual party and this year they had 1,500 web experts, journalists, artists, educators and hackers along for the ride. The emphasis is very much on creating things and working together with a demo show at the end giving people the opportunity to show what they’ve made. The hope is that initiatives will get started at the festival and can carry on being developed over the year. As a newbie the event takes a little getting used to. The schedule is only available online and changes by the minute (it often disappears before your eyes!) and there is a feeling of organised chaos all around. That said the constant stream of coffee, the array of brightly coloured pens and the enthusiasm of all involved make for a full-on, but constructive couple of days!
MozFest is the Mozilla Foundation’s annual party and this year they had 1,500 web experts, journalists, artists, educators and hackers along for the ride. The emphasis is very much on creating things and working together with a demo show at the end giving people the opportunity to show what they’ve made. The hope is that initiatives will get started at the festival and can carry on being developed over the year. As a newbie the event takes a little getting used to. The schedule is only available online and changes by the minute (it often disappears before your eyes!) and there is a feeling of organised chaos all around. That said the constant stream of coffee, the array of brightly coloured pens and the enthusiasm of all involved make for a full-on, but constructive couple of days!
Education had a strong presence at MozFest with a whole floor dedicated ‘Build and Teach the Web’. The aim being to ‘teach the web as a community’ and through web literacy people would ‘know more and do more’.
 “From remixing public archives to mashing hip hop with politics, and from hacking on web-native storytelling tools to knitting projects that teach digital literacies, we’ll inspire, share and empower. Get your feet wet by programming your first webpage, browse our art galleries, play with the Green Screen and help others with their making “to dos” on the Massive Scrum Board.” The backbone of much of this is the Web Literacy Standard, an open learning standard currently in version 1.0 comprising the skills and competencies people need to read, write and participate effectively on the web, and Mozilla’s Webmaker work. It’s also supported by couple of number of Mozilla’s Webmaker tools such as Thimble and Popcorn.
“From remixing public archives to mashing hip hop with politics, and from hacking on web-native storytelling tools to knitting projects that teach digital literacies, we’ll inspire, share and empower. Get your feet wet by programming your first webpage, browse our art galleries, play with the Green Screen and help others with their making “to dos” on the Massive Scrum Board.” The backbone of much of this is the Web Literacy Standard, an open learning standard currently in version 1.0 comprising the skills and competencies people need to read, write and participate effectively on the web, and Mozilla’s Webmaker work. It’s also supported by couple of number of Mozilla’s Webmaker tools such as Thimble and Popcorn.
Some of the most relevant sessions I came across were:
- Hive Learning Network NYC – a New York-based Mozilla learning lab that engages youth around innovation, digital media and web-making. They work with kids on ideas such as Hackasaurus, Open Badges, Mozilla Popcorn and the School of Webcraft.
- Webmaker – A global community dedicated to teaching digital skills and web literacy. Creative ways to help anyone teach web literacy, digital skills and making. They offer free tools, activities and lesson plans and meet ups for teachers and techies.
- Open Education Data Detective – Session in which we got to handle data that has come out of the OER Research Hub project which is looking at ‘What is the impact of Open Educational Resources (OER) on learning and teaching practices?’ They have already collected a fair amount of UK data through working in collaboration with projects across four education sectors (K12, college, higher education and informal) extending a network of research with shared methods and shared results. We used tools like easel.ly to create infographics and data visualisations.
- Safety and Privacy on the Web – A session looking at how the Mozilla tools Thimble (helps you write html), Xray Goggles (grab tool that allows you to hide elements of a web page) and Popcorn Maker (allows editing of video). Someone also pointed out the Me and My Shadow project which helps you learn about your digital shadow – a great resource for teaching.
- Makes for Cultural Archives – This discussion session had us think about how we can open up cultural heritage data and for education. It’s the precursor for work on the Helsinki Learning Festival which will take place in April next year. A few useful links from the session: Commons Machinery which is a way to automate open standards for metadata and medium.com – collaborative peer reviewing of blog posts and writing.
- A huge amount of sessions on getting kids into technology, from using Minecraft for teaching, to code clubs, and teaching computing offline (with logic puzzles and games that use oranges to show code locking).
- Building collaboration across the open space – Unfortunately I missed this session but my colleagues from Open Knowledge Foundation along with friends from along with representatives from WikimediaUK, OpenStreetMap, MozillaWiki and Creative Commons ran a discussion-based session to examine how to improve collaboration and sharing among communities working in the areas of open access, open source and open data.
As well as a floor of learning there was also a floor dedicated to Mozilla Open Badges. There were design sessions ranging from the physical (getting kids to draw ideas for badges) and the the online (deigning badges with DigitalMe) and opportunities to add badges to your at the Badge MozFest Station. I enjoyed chatting to the JISC / OBSEG and We are Snook who were helping people chart where their Open Badge projects and interests fit within the Open Badge eco-system. They have used the Open Badges in Scottish Education Group (#OBSEG) as an example of how making connections can enable badge developments in a national context.
MozFest was an very inclusive event. Despite being a fairly technical event it was well-attended by an equal split of male and females, and there was also a really good mix of ages, with a number of children getting in on the making! Most people were from the UK and the US, it would have been good to see a more global audience – but this is something they can work on for next time! MozFest’s real focus was on finding ways on bringing people to the web. The opening speaker, Anil Dash, writer of the Web we Lost, pointed out that we are likely to spend 3-4 years of our lives with thumbs pressed to our smartphones and yet there are still 5 billion people who have yet to get online. He explained that we need to find justification for the time that we spend on the web – we need it to be a positive, collaborative experience. I think this rings true for open education.
 Open Education Working Group
Open Education Working Group 






[…] Sansing’s classroots.org blog Rob Hammond’s blog Marieke Guy’s Open Education Working Group blog Marieke Guy’s Open Education Working Group blog Chris McAvoy’s […]